This tutorial covers how to add banner and/or thumbnail images to your commerce categories in SuiteCommerce.
We'll begin by uploading the image to NetSuite’s servers.
Note: For best results, you will want all of your thumbnail images to be exactly the same size and have the same image ratios. Banner images on the other hand should be short and wide.
.
Add Image to the File Cabinet
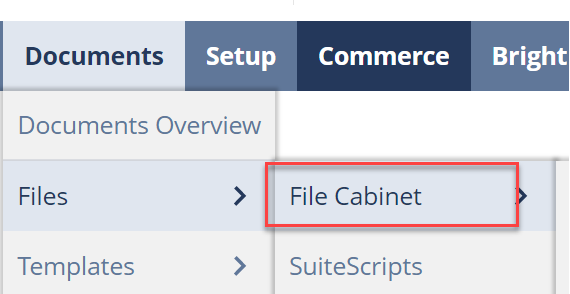
Step 1: Navigate to the File Cabinet by going to Documents > Files > File Cabinet.

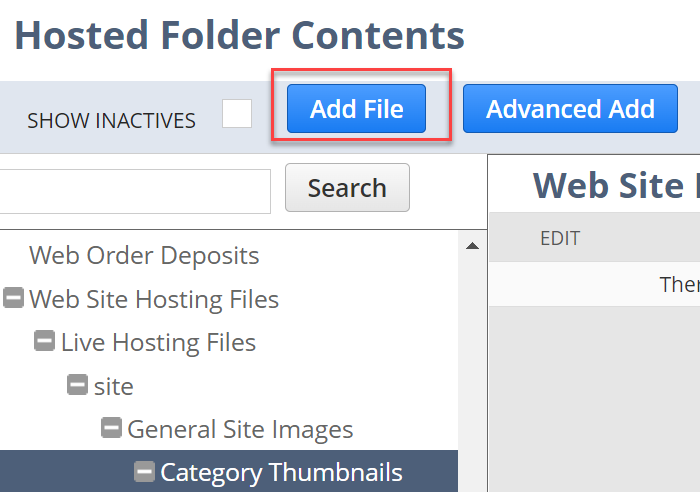
Step 2: If you don’t have one already, create a folder for your images somewhere within Web Site Hosting Files > Live Hosting Files > Site. You can see here that we created a folder for general site images and then a subfolder for category thumbnails.

Click 'Add File' to add your image to the folder.
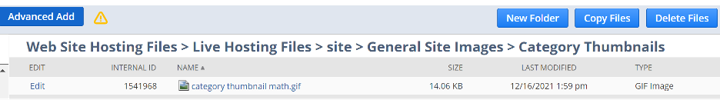
Be sure to confirm that your image made it into the folder.

.
Assign Image to Commerce Category
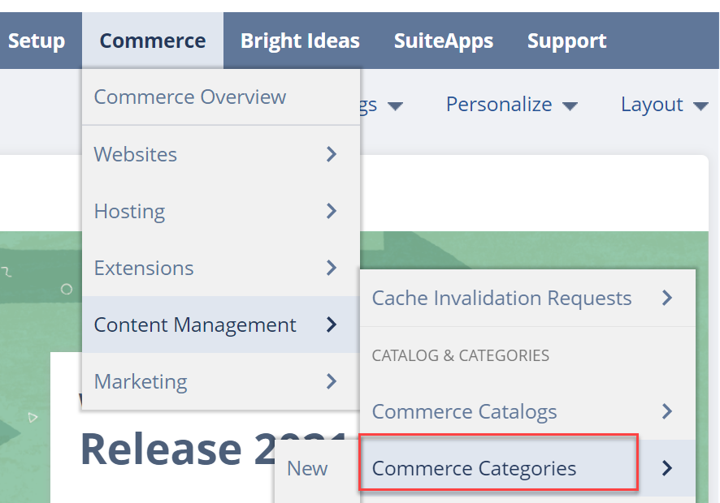
Step 1: Navigate to your list of commerce categories by going to Commerce > Content Management > Commerce Categories.

.
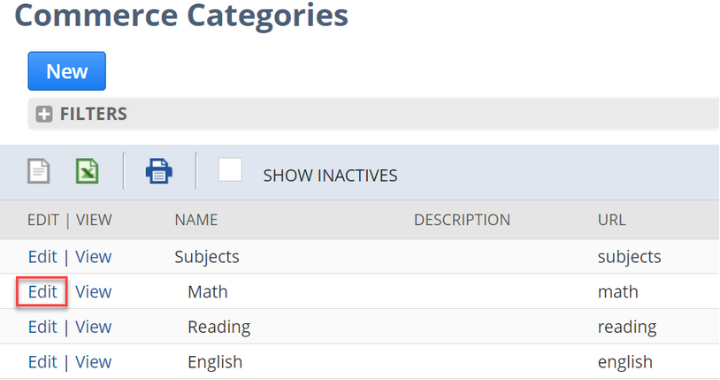
Step 2: Click Edit on the category to which you will be adding images.

.
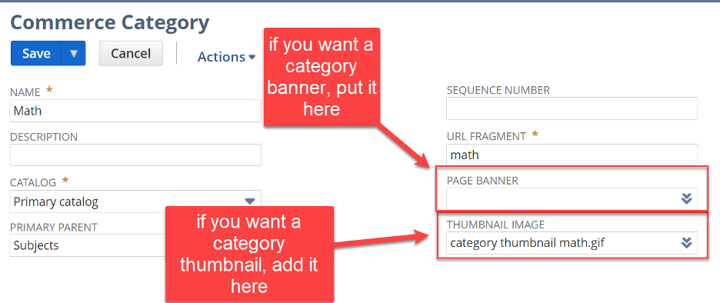
The Page Banner and Thumbnail Image fields are the relevant fields here. The banner is displayed on the top of the category page for this category, while the thumbnail is displayed on the category page of the parent category if there is one.

Step 3: In this example, we are only adding a thumbnail image. Select the file that you already added to the file cabinet.
Step 4: Click Save.
.
Cache Invalidation Request and Review Changes
Finally, you will need to submit a cache invalidation request to tell the site to fetch the new images.
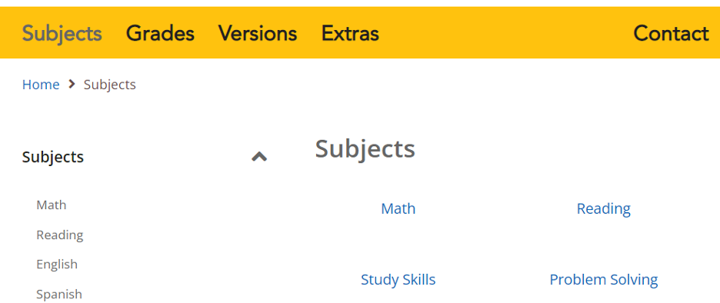
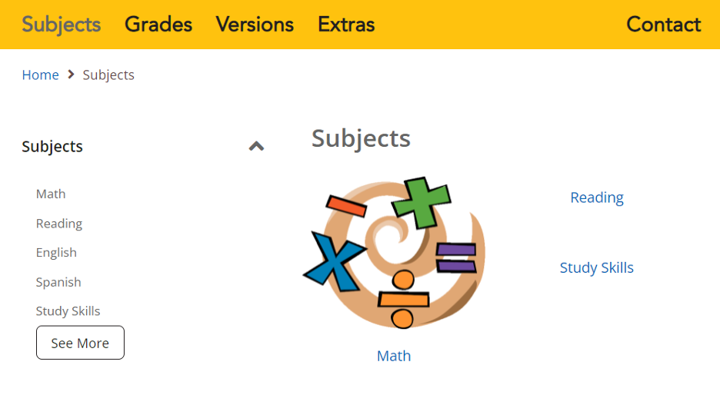
Once the invalidation is submitted, you should be able to go check the category page and confirm that your thumbnail was added. In our example you can see that the Subjects category page was changed from this...

.
...To this:

All done! Enjoy your new site!
.
VIDEO: Commerce Category Tutorial
To learn more about uploading category thumbnails and banner images (or about working with categories in general) check out this tutorial video:
Get stuck in a step during this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update it!
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about SuiteCommerce or more specific questions about how our team can support your business as you implement NetSuite or SuiteCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite and SuiteCommerce projects, large or small!

We are a premium SuiteCommerce agency that creates powerful customer portals. Unlike our competitors, we have already solved your problems.
FREE SuiteCommerce Book for Continued Learning!
Want a free paperback copy of this NetSuite e-commerce book? We even pay for shipping... Order the free SuiteCommerce book today!