
The BigCommerce stencil does not make it easy to create style overrides that only appear on specific pages. To rectify this issue, we will need to create wrapper classes for our page-specific styles in BigCommerce.
Page-type Class on <body> Tag
This problem is simple and can be solved with just one extra class. But before we can do this, we will need to make a change to the base.html file. All that we need to do is make a simple change to the <body> tag.
<body class="page-type_"
This will use stencils built in page context to modify this page-type class on the body tag when the browser is directed to a new page.
Want BigCommerce Development support through this process? We offer a variety of BigCommerce Development Services to help companies like yours resolve pain points and get the most out of their software.
Adding Page-specific Styles to the Theme
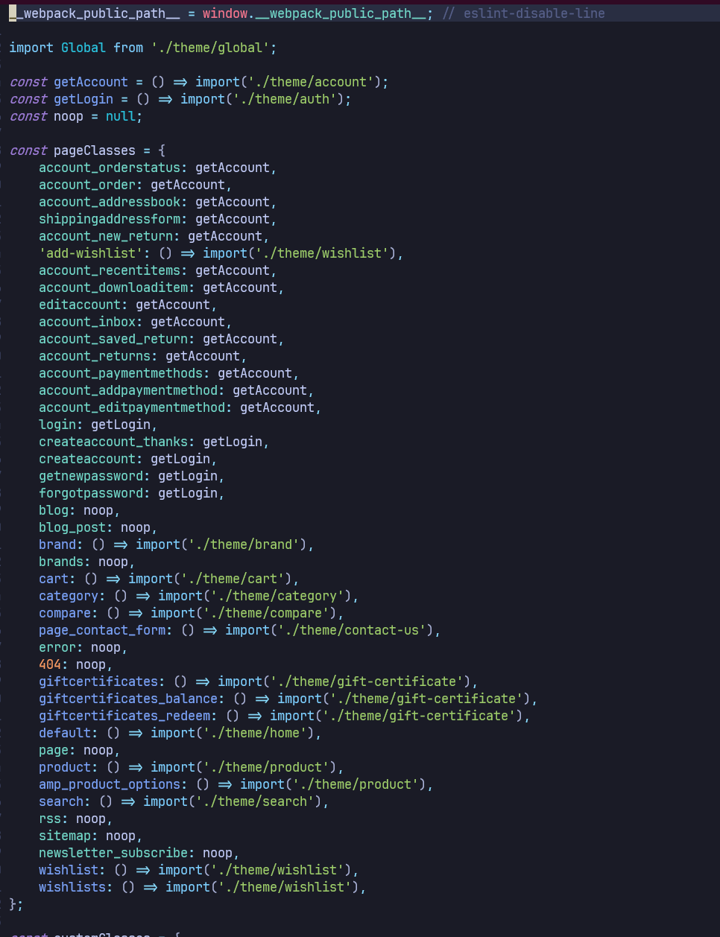
Now that we have set up the class system on the <body> tag, we can add page-specific styles to our BigCommerce theme. For this example, we will add page-specific styling to our Product Detail Page. To do this, we will have to get the mapping from our app.js file. While every app.js file may look different, here is a screenshot of mine for this example.

Here, we should direct our attention to our page class object, which shows us the class mappings for our example project. Here we can see that the page name for our ./theme/product file path is "product". The class we added to our body tag will show as page-type_product.
Note: If you are having trouble finding the class name for a page, use the dev tools and inspect the page <body>
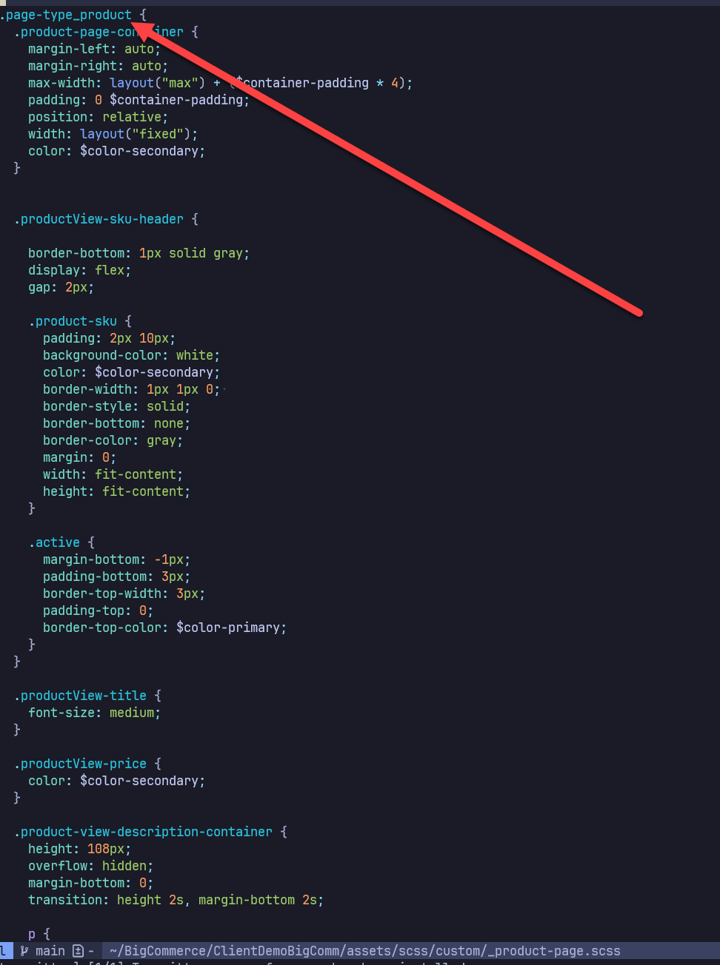
Now, when adding sass to this project, we need to use the nested class feature to add page-specific styles by wrapping them in this class.

Just like that, you now have page-specific styles in stencil!
Author: Maxwell Sherwin
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
