
The Dart SASS error comes from SuiteCommerce updating the Dart compiler, and there are syntax discrepancies between the new and old syntax.
Related Article: How to Manually Deploy a SuiteCommere Theme
Problem: SuiteCommerce Theme Not Activating
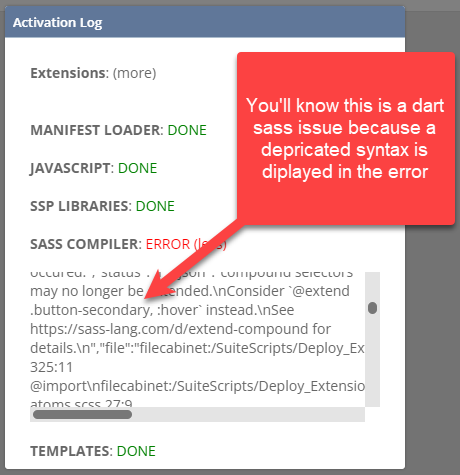
When this Dart SASS issue occurs, the extension manager errors out, and you cannot activate the SuiteCommerce theme. You will know an activation error is a Dart SASS issue when the theme errors in activation.


Solution: Resolving the Dart SASS Error
Step 1: Run “gulp check-dart-sass” in the theme folder
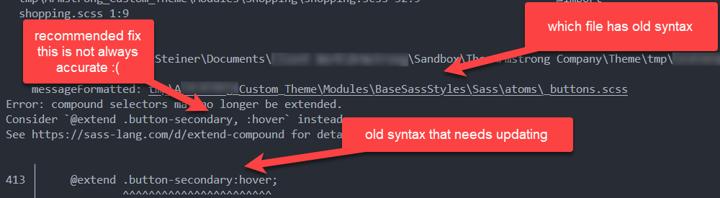
Step 2: The console will display a handful of syntaxes you need to update and a recommendation on how to fix it in this manner.

How to update most syntax fixes:
incorrect extend
@extend .button-secondary:hover; //UPDATE: @extend .button-secondary, :hover;
division used instead of multiplication
margin-right: floor(($gutter / -2)); //UPDATE: margin-right: floor(($gutter * -0.5)); font-size: (4em * 0.333333); // UPDATE: font-size: (4em /3); $fa-fw-width: (20em /16); //UPDATE: $fa-fw-width: (20em * 0.0625);
grid-framework
@mixin calc-grid-column($index, $class, $type) {
@if ($type == width) and ($index > 0) {
.col-#{$class}-#{$index} {
width: percentage(($index / $grid-columns));
}
//UPDATE
@mixin calc-grid-column($index, $class, $type) {
@if ($type == width) and ($index > 0) {
.col-#{$class}-#{$index} {
width: calc((#{$index} / #{$grid-columns}) * 100%);
}When running the command, it will also give an error for the extras folder, but you should only update the SASS files in the theme folder and then fetch extensions to update the extras folder.
Related Article: SuiteCommerce Advanced (SCA) Extension Deployments Not Being Properly Reflected
Author: Jack Elliot Steiner
Get stuck in a step during this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so we can update it!
