
A client came to us saying their website was performing slowly. They wanted to understand why their store was so slow and whether they could improve its performance. Ultimately, they wanted to improve the shopping experience and reduce the number of lost sales.
Diagnosing Webstore Performance Issues
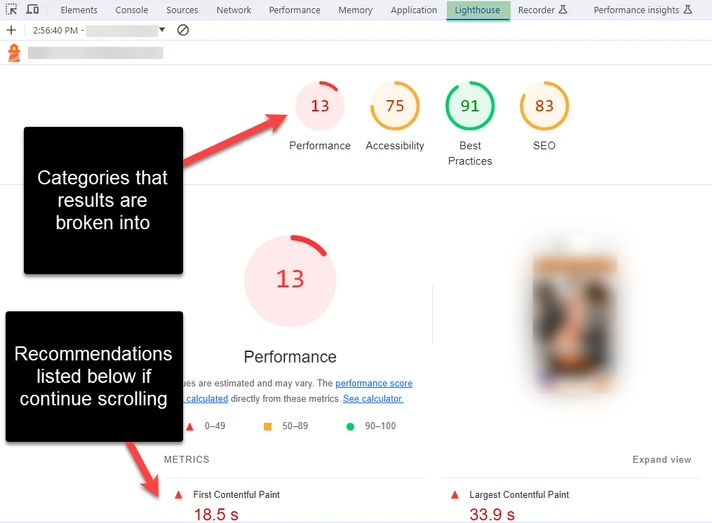
Using the Google Lighthouse tool, we analyzed their site’s performance and discovered that uncompressed images and large file sizes were major contributors to its poor performance.
Their site initially scored incredibly low in performance at 13/100. But, we determined that with a few easy changes, such as resizing images, we could very quickly bump their webstore performance up to a score of around 40/100 for performance. This, of course, would still not be a good webstore performance speed and would require additional work, but it would lead to a tangible improvement in their page load time, likely cutting it down from 18.5 seconds to just a couple of seconds.

A Sample Report from the Google Lighthouse Report
Implementing Best Practices for Webstore Images
If you find yourself in a situation like our customer in this case, utilizing these recommendations should help improve your webstore performance. However, keep in mind these are not the only options.
Best Practice #1: Utilize a CDN (Content Delivery Network)
Utilizing a CDN, such as Sirv, is usually the best practice to download the correct amount of file size that is desired each time the webpage is loaded. However, we recognize that not all companies will want to invest in a service like Sirv. If you choose not to use a CDN, you will want to implement as many of the following best practices as possible.
Interested in leveraging a CDN like Sirv? Inquire Now!
Best Practice #2: Resize Your Webstore Images
With webstores, it matters more to focus on the performance of your website than on the pixel-perfect quality of your images. Customers won’t care that much about the quality of the image. Instead, they will care if the site takes 15 seconds to load, but of course, it's a balance.
The user should target a file size of around 250 kb where the quality of the image doesn’t suffer. The example below has the same image shown twice. The top is the original with the dimensions of 2,600 pixels wide x 960 pixels high. The below image was resized and compressed to around a width of 1,200 px. This saved 94% space and reduced the file size from 3.4 MB (3,414KB) to 202 KB, while to the naked eye of the average viewer, the images look identical.

Resizing and compressing the lower image saved our client 94% of the file size!
Best Practice #3: Reduce the Image Quality
It sounds counterintuitive, but reducing the quality of your webstore images can also greatly improve your site performance. In Adobe photoshop or other photo editing software, reduce the image quality to around 50. In Photoshop, there is a toggleable quality bar that shrinks the size of the image. This should resize and compress the webstore images.
If you're unsure how to approach this, another tip is to get the photo file to a low size (200-250 kb), where you can notice a drop in quality. From there, toggle to improve the quality by a few steps where you can feel comfortable with the lesser quality. Like in the example above of resizing your image, as you toggle the quality of your image, you may find that you can greatly reduce the file size with little to no change visible to the naked eye. The rule of thumb across the industry is to target around 250 kb sized images.
Best Practice #4: Compress Your Images
To optimize your files further, you can upload your images to an online image compression service provider like tinypng.com and have your images optimized for you in bulk. It will not be free to run all of your webstore images through a service like this. However, it's definitely worth the small investment to speed up your website and improve the user experience, which in turn will help drive more sales through your webstore.
Other Webstore Image Performance Issues
Remember, while optimizing your website images will improve site performance greatly, other steps will likely still need to be taken to help speed up your webstore. For example, in the case of our customer, optimizing their webstore images sped up their site significantly. However, other performance issues would require more technical work from our team to get their site performance boosted further from that 41/100 up towards a performance score around 60/100. After you optimize your website images, if you want to know how to improve your site performance further, contact an ecommerce expert who can advise you on what next steps would bring the highest ROI!
Final Notes on Webstore Images and Website Performance
Here are a few other notes on images and website performance to keep in mind, as well as some helpful links for you to check out depending on your ecommerce platform:
- Dense Images: Often, dense images slow the website performance down because the server is being requested to download too much.
- Retina Display: The retina display is usually overkill for webstores. Retina display is the enlargement of pixels, making images incredibly dense and slow. These are better used in locations like magazines, not webstores.
- Platform Limits: Different ecommerce platforms will have different performance ceilings. An ecommerce expert can help you determine whether your platform is holding you back, whether there's more room to work with your current platform, and whether or not switching platforms would make sense for your company. If you are in this situation, contact our team!
- Know Your Customers and Your Competition: Many B2B ecommerce companies can be very successful with lower image quality and/or site performance than B2C or D2C companies can. However, this is not always the case! It's important to know how your site compares to your competitor's websites and to stay on top of what your customers need, want, and expect from your webstore. Remember, you don't need to have the best website in the world to be a successful ecommerce company. But at a minimum, you need to meet your customers' needs and have an ecommerce presence that gives your competitors a run for their money.
Helpful Articles
- How to Set Up Image Sizing for Your SuiteCommerce Site
- BigCommerce Image Optimization, Editing, Naming
Author: KC Daniels
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about NetSuite Ecommerce or more specific questions about how our team can support your business as you implement SuiteCommerce or BigCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite Ecommerce projects, large or small!

FREE SuiteCommerce Book
If you liked this article, you'll LOVE our book on SuiteCommerce! Order the free SuiteCommerce book today, and we'll even pay for shipping!

Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
