Solving the Puzzle of NetSuite Customization
Trying to understand NetSuite customization better? It primarily uses workflows and SuiteScript for automation. But what is SuiteScript?
When discussing NetSuite customization, most people have a few questions about workflows and are more curious about the technical side of things, such as how to set up workflows in NetSuite. On the other hand, the term SuiteScript prompts many questions, so let's take some time to dive into it.

What is SuiteScript? NetSuite Programming Language
So, what is SuiteScript? As mentioned above, SuiteScript is a primary part of customization in NetSuite. More specifically, SuiteScript is a NetSuite programming language that allows automation throughout your NetSuite instance. If you are just getting acquainted with NetSuite, you might think that the coding language doesn't matter to you if you're not a developer who will be working with the NetSuite programming language directly. So, let's explore how NetSuite SuiteScript's powerful capabilities can benefit you.
Did you know you can even create new pages within NetSuite? Here are some ideas for automation if you are brainstorming ways to make your work more efficient.
How does SuiteScript work?
As stated above, SuiteScript is a NetSuite programming language used to extend and customize NetSuite's capabilities. But how does SuiteScript work?
NetSuite SuiteScript enables full-featured application-level scripting capabilities that support sophisticated procedural logic on both the client and server sides. In addition, a SuiteScript Debugger is built into the language, giving you complete control of how you use your NetSuite and all available data.
Read Our SuiteScript Articles >
Primary Benefits of NetSuite SuiteScript
One of the most significant benefits is that SuiteScript is built on industry-standard JavaScript and can be extended with HTML and CSS. This means your in-house developers don't have to learn a whole new coding language to work in NetSuite. Being built on JavaScript also enables full-featured application-level scripting in NetSuite, which is part of what gives the platform such flexibility and performance.
Advantages of SuiteScript 2.0 vs 1.0
SuiteScript 2.0 has several advantages. The most significant improvement is the addition of the API modules. Unlike SuiteScript 1.0, modules in SuiteScript 2.0 load only the necessary data, reducing load time and the computing power required to perform the functions. Another improvement is changing the syntax to JavaScript; this allows for a flatter learning curve and the use of third-party APIs, such as USPS, FedEx, and PayPal, within your own NetSuite system.
SuiteScript Component Benefits
Looking deeper, several SuiteScript components benefit businesses that use NetSuite. The following is a list of a few SuiteScript components, along with brief explanations of how each component of the NetSuite programming language benefits NetSuite users.
- Suitelets — A Suitelet is an extension to SuiteScript that gives you the power to build a custom user interface hosted within the NetSuite framework. These Scripts run on the server side and can create customizable screens from predefined elements in NetSuite.
- Scheduled SuiteScript — Scheduled SuiteScripts allow for periodically updating many records. As the name implies, these scripts allow SuiteScript logic to be processed on a defined schedule.
- User Event SuiteScript — These scripts run on the server side of NetSuite and are triggered when users open, edit, or save records. User Event Scripts can be used to enforce business rules and data validation.
- Client SuiteScript — These scripts run within the user's browser and are triggered by pre-defined events in the browser. Client scripts can be used to perform processing, such as validating user-entered data or running business logic.
- Portlet SuiteScript — This type of SuiteScript enables easy definition and display of custom content, or the inclusion of external data feeds, on NetSuite dashboards via RSS, HTML, Flash, and more.

A few other scripts that NetSuite developers will likely encounter are:
- RESTlets - This type of Script should be considered if you want to integrate NetSuite with other applications. From this Script, you can create a REST service that provides access to data from your NetSuite environment.
- Bundle Installation Script - Bundles are packages of custom objects developed in the DEV environment that can be installed in the production environment to customize NetSuite. Bundle Installation Scripts can be triggered when a bundle is installed or updated to perform actions such as validating a license or migrating data.
- Map/Reduce Script - Map/Reduce scripts are helpful for processing large amounts of data, such as when performing grouping operations on a single record to create new records. Map/Reduce Scripts can be scheduled or triggered manually.
- Mass Update Script - A mass update script is just what it sounds like. It enables you to bulk edit NetSuite records by performing the same action on all records in a specified list simultaneously.
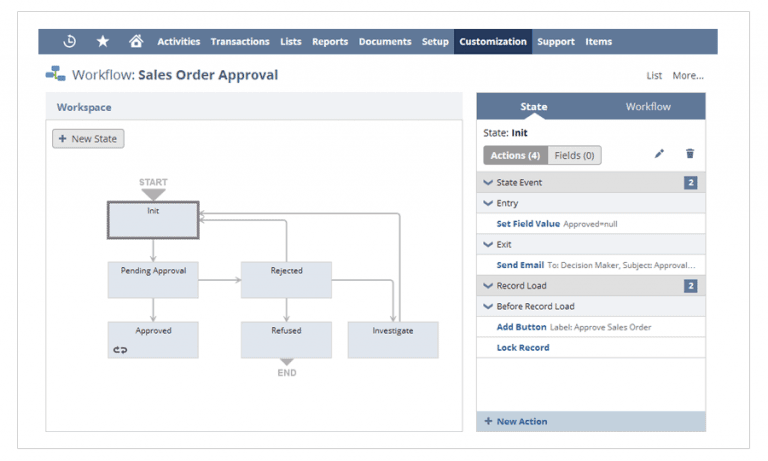
- Workflow - NetSuite Workflows can automate actions across records. For example, you may want to implement a custom workflow to approve sales orders, where the sales order status is updated based on user actions.

Interested in learning more about NetSuite Workflows? Check out our article How to Create a NetSuite Workflow.
Using CodePen.io for SuiteScript
CodePen.io helps separate different types of code, which can be especially helpful if you're a beginner and need a little extra help remembering which type you're writing. Knowing the difference between HTML, CSS, and JavaScript, as well as understanding how those interact together, is very important as you plan to do any SuiteScript coding. You'll notice that HTML, CSS, and JavaScript are separated into different sections within the CodePen.io system while you are editing the document, and that CodePen.io combines the code for you when you export it. With CodePen, you can easily write code in HTML, do styling in CSS, and use JavaScript to implement heredoc in JSON. CodePen allows you to save the webpage on your local computer so you can test it, but the nice thing about CodePen.io is that you can do all your testing within that environment before exporting your code.
SuiteScript Use Cases and Problem Solving
If you are looking for resources to understand SuiteScript better or to troubleshoot specific challenges with it. Check out our SuiteScript blog! On that blog, our developers wrote dozens of training and troubleshooting articles as they solved problems that our clients were facing. You can also find a list of our related SuiteScript articles below. If your case is not covered in one of our articles, feel free to contact us for help resolving the issue you are facing!
Related Articles
Learn more about working with SuiteScript with the following articles:
- Loading Multiple Types of Transaction Records | SuiteScript
- Loading an Item Record From the Item ID | NetSuite
- Loading Custom Scripts in a SuiteScript by List ID
- Loading Multiple Types of Item Records | NetSuite SuiteScript
- Using Handlebars in a SuiteScript Sent Email Template
- SuiteScript Sales Order to Cash Sale Transformation
- Basic Encryption in SuiteScript | Crypto & Encode
- Solution Design Tips: Minimizing Governance in SuiteScript
- Dynamically Grab NetSuite Account ID/URL | SuiteScript
- CORS Configuration for Suitelets
- Sending an Email Based on an Email Template | SuiteScript
- Using SuiteScript to Get NetSuite Country Names and Internal IDs
- Add Addresses in SuiteCommerce 2.x | SuiteScript
- Creating a Vendor Bill from an Item Receipt via SuiteScript
- How to Task a MapReduce Script | SuiteScript Tutorial
More Resources for SuiteScript Debugging
Still need more assistance? The NetSuite Help Center is essentially a manual for NetSuite. You can also search for specific information in the NetSuite Help Center, but your search has to be pretty specific. SuiteAnswers is another resource you will use frequently as you work with SuiteScript. It is quite similar to the NetSuite Help Center, combining the same Help Center resources with additional, more expanded use-case help resources, such as targeted help articles.
Hopefully, this post gives you something to work with as you try to understand what SuiteScript is and what it can do for your business. If you have any questions and want some consulting advice, feel free to contact our team at Anchor Group.
Tagged with Training
