NetSuite Tutorial | SuiteCommerce Item Data Management
In this tutorial, we will cover item data management in NetSuite and some additional fields you need to complete to list an item on your SuiteCommerce web store. If you previously worked in Site Builder, the predecessor of SuiteCommerce, then this will look very similar.
Intro to NetSuite Item Records
To understand how the website interacts with NetSuite, we'll start by taking a look at an item record. So, we'll go to Lists > Accounting > Items.

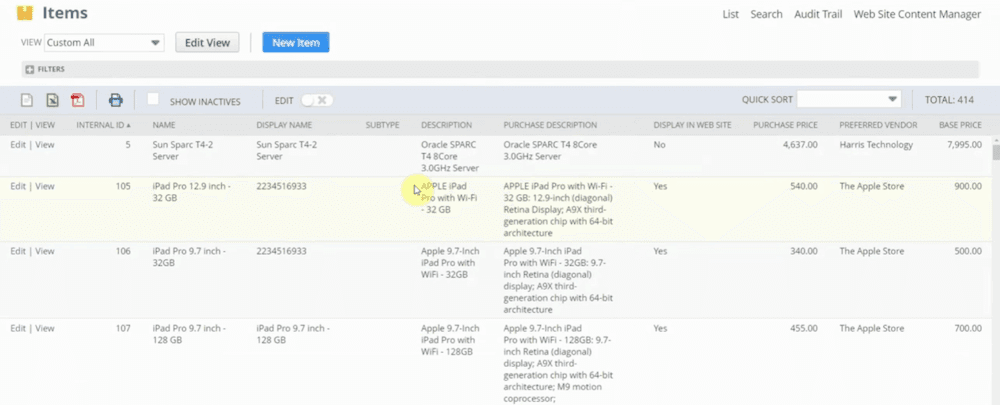
If you press and hold CTRL and left-click and this will open up your item list in a new window. This list will show all the NetSuite items that you have access to as an admin.

We have several test items created in the demo account that we're using in this tutorial. Because we've already set up a basic SuiteCommerce theme website for testing purposes, we will navigate to a product already on the website to use it as an example.

You'll notice some basic fields at the top of the item record in a section titled Primary Information. These include the item's Internal ID (how it is referenced within your NetSuite system), Item Name/Number, UPC Code, Vendor Name/Code, and Display Name/Code (often the same as the Item Name/Number, but you do have the option to make these different if you have a use case for that). The fields in this Primary Information section are fairly self-explanatory, so we won't go over them in detail here. But if you ever want to learn more about these fields and how to use them, you can reference the field help or look them up on SuiteAnswers at any time!
Need help understanding classification fields? Check out this article on Classes, Departments, Subsidiaries, and Locations to learn more!
So let's jump down to the tabs on this item record. Keep in mind that when you install different extensions on SuiteCommerce, additional sub-tabs may appear on the item record. So your item record tabs may look a little bit different from what we show in this tutorial.
Web Store Fields
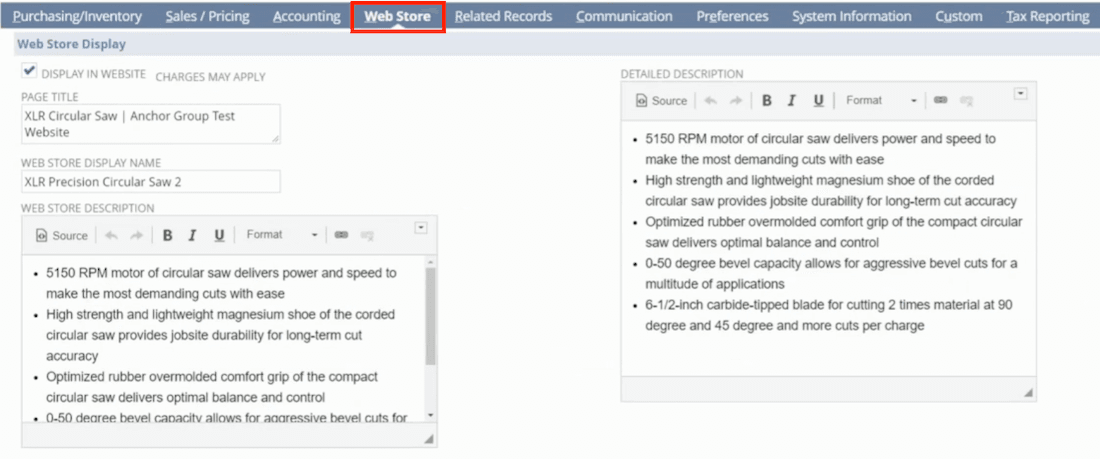
When working with item data in NetSuite, you will spend most of your time working in the Web Store tab on the item record. Let's go over some of the most commonly used fields on this tab.

Display in Website Checkbox
If the Display in Website box is checked, then this item will display on the website. If it's unchecked, then it will not display.
Note: Even if you have the item already added to a commerce category in your header, if this box is not checked, it will not show up anywhere on your SuiteCommerce website.
Page Title & Web Store Display Name
The Page Title is an important SEO component and is important for creating a good user experience. When you go to the product detail page for this item, this Page Title is what will show up at the top of the webpage tab.
Description Fields & Custom Tabs
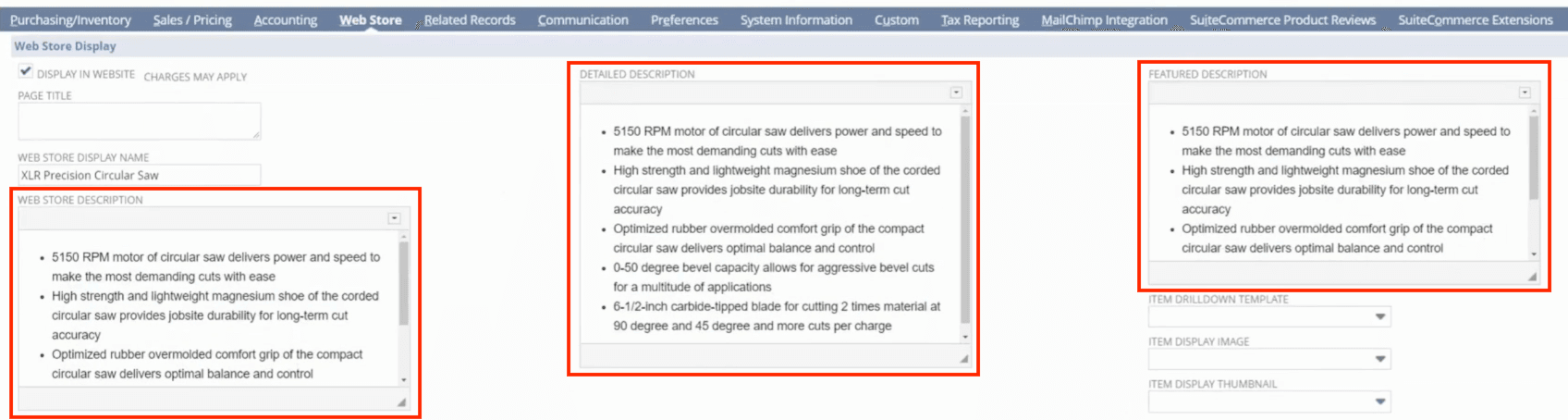
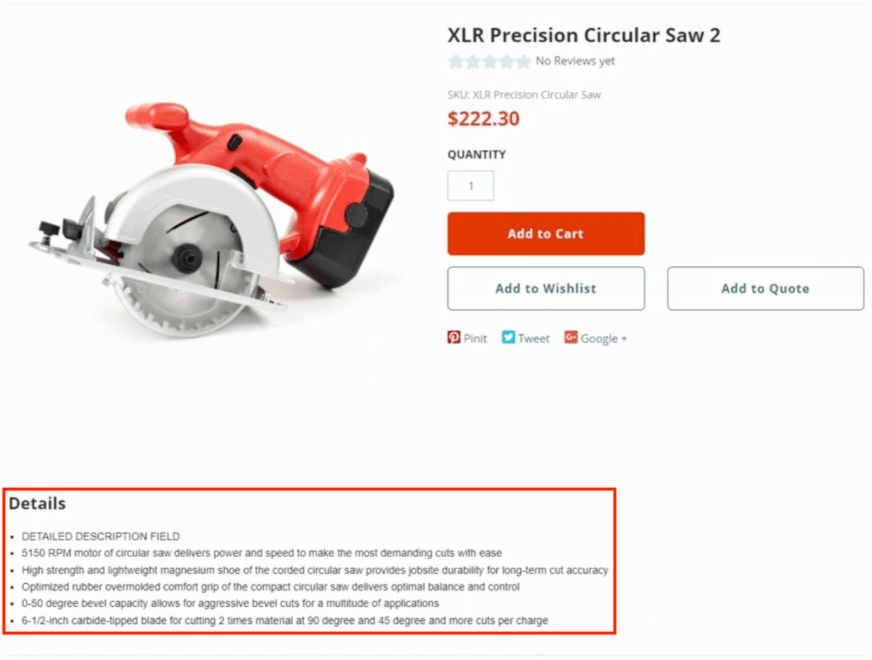
You can add custom fields to an item record, and they can be configured as tabs on the product detail page. For the sake of this tutorial, we have the same product details in the Web Store Description, Detailed Description, and Feature Description fields, but each of these is configured to display in a different place, so you could make each one different depending on your use case.

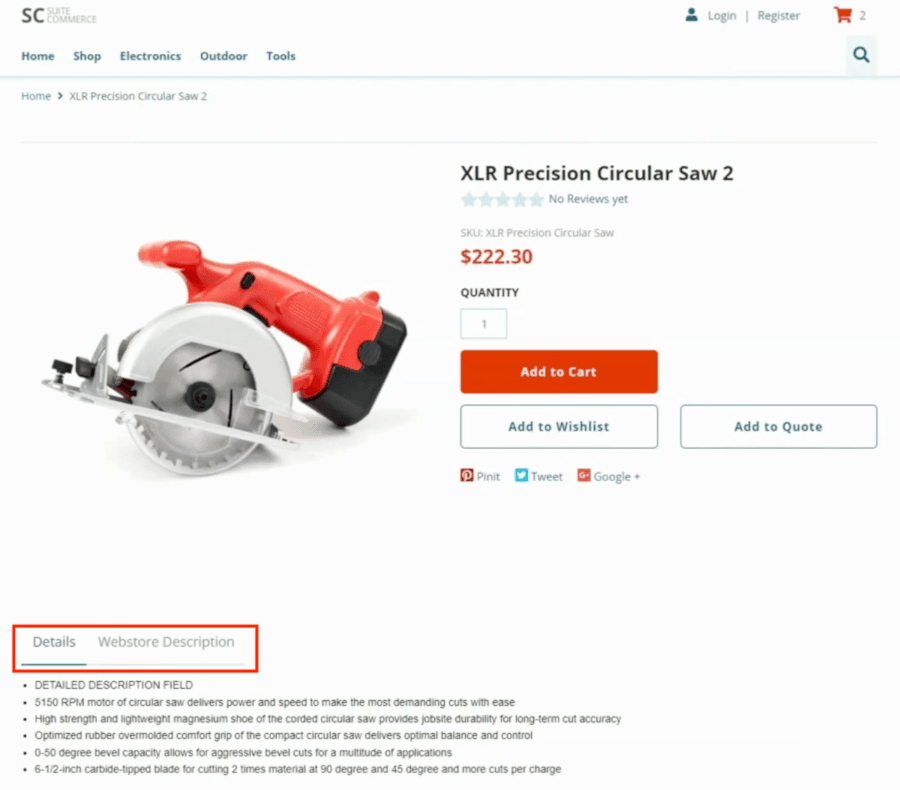
If I add the field name to the top of each description, we can validate how this is being configured by saving the record and returning to the website. You'll notice that the description on our Details tab of this example PDP is pulled from the Detailed Description field.

Adding a Tab to a PDP
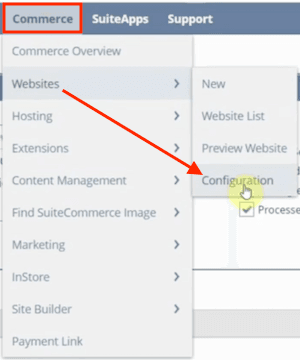
If we want to show those other tabs on our PDP, we could go through the SuiteCommerce configuration and add them. So we'll navigate to Commerce > Websites > Configuration.

Then we're going to navigate to the Shopping Catalog tab and then further down to Product Details Information. This is where you can configure create and name, and use the field ID to source information to the tab.

So we can add a tab and call it "Webstore Description", and then add the field ID for the Webstore Description field, and click Add. Then we will need to submit a cache invalidation request for a whole domain in order for it to display properly on the website.
Now we will see the Webstore Description and the Details that correspond to the product details page information. This will work for any custom field.

So as we just demonstrated, we can add other fields that will show up as tabs on the product detail page—beyond that, arranging data sometimes requires some theme and extension development.
Want to learn more about SuiteCommerce Configuration? Check out our tutorial on Basic SuiteCommerce Administrator Tasks.
Stock and Pricing Behavior
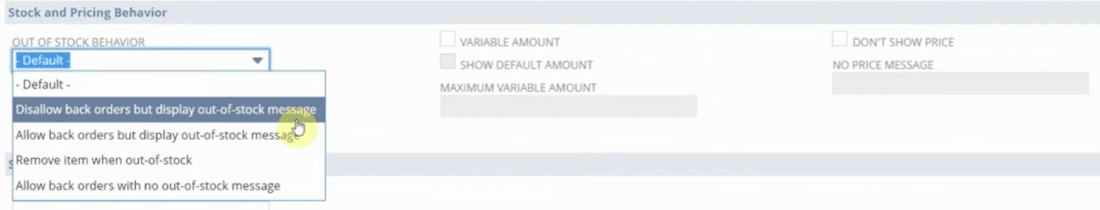
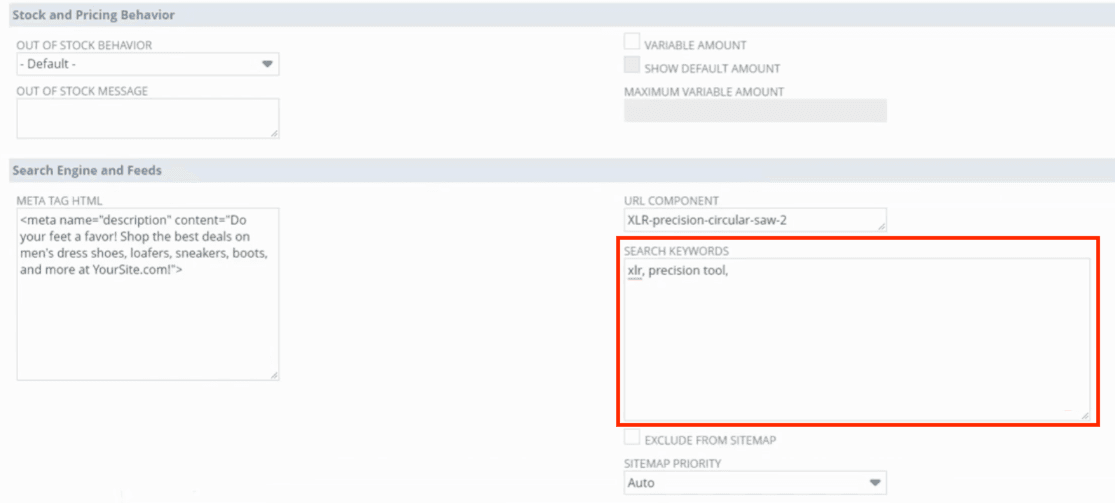
Next, let's move down the item record to the Stock and Pricing Behavior tab. So out of this section, the out-of-stock behavior is the most crucial element to discuss here.

There are four different options:
- Disallow back orders but display out-of-stock message
- Allow back orders but display out-of-stock message
- Remove the item when out-of-stock
- Allow back quarters with no out-of-stock message
We recommend that you never remove items when out of stock. One of the most significant consequences here (if your website is not fully password protected) is that when it goes out of stock, and the page is automatically removed, you are left with a 404 page not found. That's not a good thing from an SEO perspective, so it should be rare that this selection is ever used.
The other options here are just going to depend on what your needs are. There is also a native solution called back-in-stock notifications that you can set up, so the customer can enter their email and get notified when a particular item they were looking for is available again.
Search Engine and Feeds
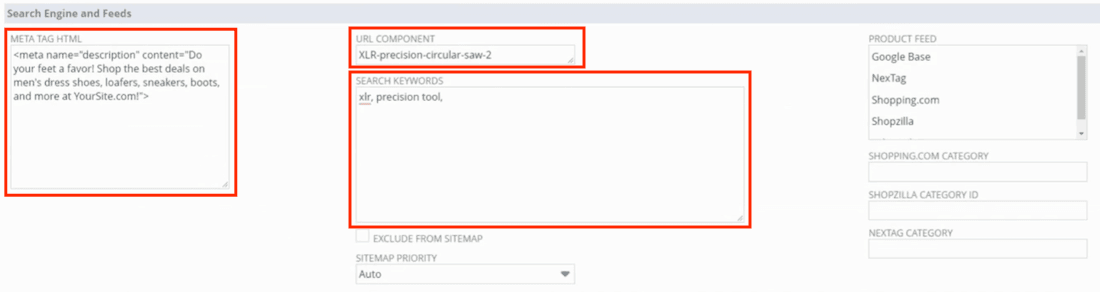
This meta tag HTML, the URL component, and the search keywords are the three important fields in the Search Engine and Feeds section.

Meta Tag HTML
The meta tag HTML is most important for Google search results. This is the text description that shows up in Google search results underneath the page name.
It's important to note that the item record needs this in an HTML format, but the commerce category will automatically convert it. By default, it will use your item's description, but it's always best to have something more specific. You want to accurately describe the page while including specific keywords for which you want this page to rank.
If you don't want to fill in this field for every item manually, you can also automate the process. Our team here at Anchor Group has a script that can auto-populate your meta description field, so you can ensure that you always have data in this field for a meta description based on other fields on the item record.
Interested in the Item Meta Description Automation script for SuiteCommerce? Contact our team to learn more!
URL Component
The URL component is what appears after your domain name in the website URL when you navigate to a product detail page. The URL component automatically populates based on the web store display name and puts a dash in between words in place of spaces.

Because item names are almost always capitalized, the URL will include capital letters when it auto-fills. We recommend editing this field so that your URL component is all lowercase for a cleaner look.
Keep in mind that it's essential to set up a redirect whenever you change your URL. So be cautious of changing the URL component because should one of your customers already have that URL, then it would go to a page 404 page not found. Similarly, if Google already crawled your website, it will see this 404 and penalize you on your SEO. So if you change your URL component, make sure you set up a redirect for the old URL.
Check out our tutorial on SuiteCommerce Redirects to learn how you can create individual redirects, or upload them in bulk via CSV import!
Search Keywords

We can set up the type-ahead functionality to decide which fields your internal search bar looks at on your item record. One of the common ways is using the search keywords field on the item record.

We like to add anything a customer might search for when looking for a product like this; perhaps other industries or some of your customers have different ways of describing the product. So you can type in your keyword. For example, may a precision tool is a word where you want. If they search precision tool, it potentially shows this product and is separated by commas here. So the search bar can leverage it when it's been configured to use this field.
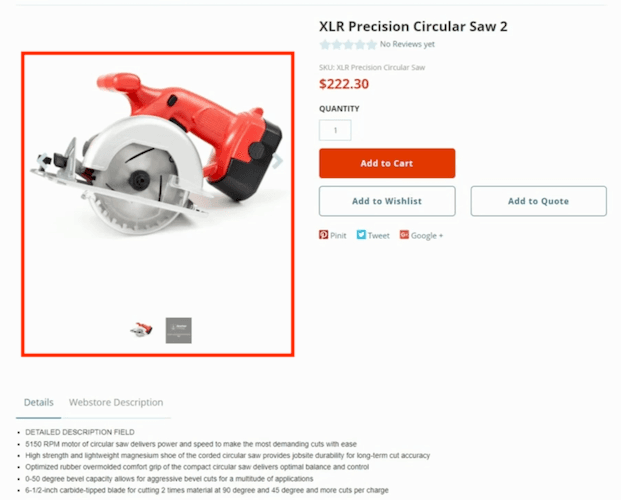
Associated Images
There are just a couple basic things we want to go over associated with images, which are the images on your product detail page. You can choose to upload only a single photo, but if you add multiple images, the slider functionality is enabled so you can click through them.

You can view any images associated with a particular item at the bottom of the web store tab on the item record.

Image Naming Conventions
There's a bit of a technique for adding the images to the item record because it's based on a naming convention. When you upload the image to a specific folder in the file cabinet and use a naming convention on the file name, it'll automatically associate with the item record.
There are some pros and cons to this. One of the cons is that you must have a specific file name format; the file name format is associated with a particular field on the item record, and you can determine that field. So let's take a closer look at this.
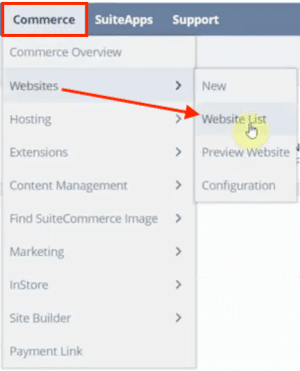
We'll go to Commerce > Websites > Website List.

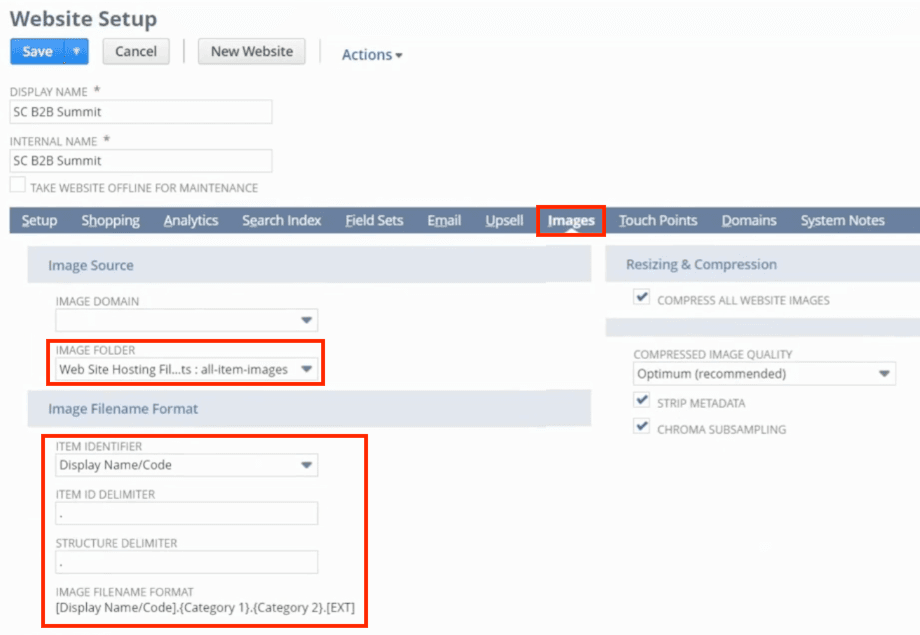
Next, we're going to click on the specific website that we're using. Then from the Website Setup record, we're going to navigate to the Images tab on the website setup record.

Here we can see the image file name format, including the item identifier, item delimiter, and structure delimiter. Then the image file name format produces an example of your naming convention based on those inputs.
You can also see the image folder field; this is something you will need to select if you have a non-standard configuration for image folders.
Want to learn more about working with associated images? Check out our article on Adding Images to SuiteCommerce Items.
Image Alt Tag
It is important to note that there is a 33-character limit on the image alt tag if you manually edit it here from the item record.

If you want to go past this limitation, it can be a good practice to add the alt tag directly on the image file as you upload it to the file cabinet. There is not nearly as much of a character limit when adding or editing the alt tag on the image file.

If you don't want to manually fill in the image Alt Tag field for every item, you can also automate the process using a script. We have a script that automatically populates the image alt tag field based on other fields in the item record. However, automating the image alt tag typically means limiting us to this 33-character limit.
Interested in the SuiteCommerce Image Alt Tag automation script? Contact our team to learn more!
It's common for people to forget about image alt tags when working on website content, but these alt tags are important to include for a number of reasons. First, including a descriptive image alt tag allows visually impaired website visitors who are using screen readers to benefit from the image. In fact, ADA Title III actually requires every business website to be accessible to people with disabilities, and part of that involves having descriptive image alt tags.
Worried about your website's ADA compliance? Don't be! There are several tools available, such as the accessWidget by accessiBe, which make it easy to achieve and maintain compliance.
Finally, remember that including a descriptive image alt tag with the proper keywords can also boost your SEO performance. So it's a win-win situation when you include good image alt tags on your website!
Commerce Categories
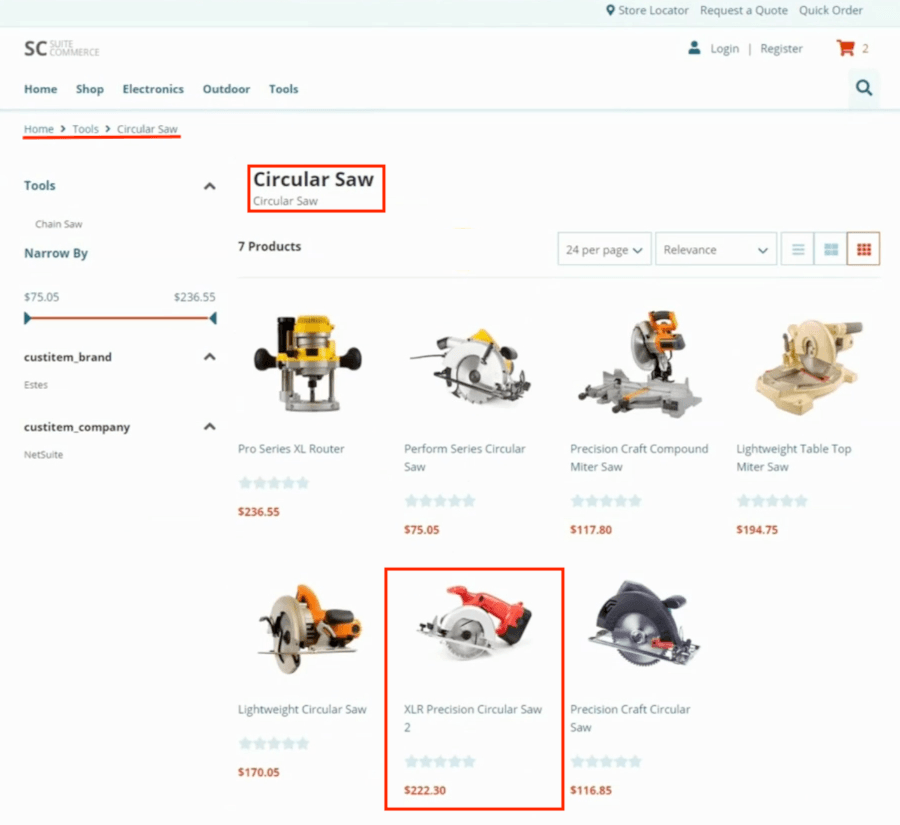
Now, let's take a look at the commerce categories that this item is assigned within our example. So we can see from the item record that this item shows up in the tools and circular saw categories.

If we go to the website we can find it under both of those categories in the website navigation.

Unfortunately, there is no native functionality that allows you to add an item to commerce categories from the item record. But our team here at Anchor Group created a solution where we source all the commerce categories onto a custom field on the item record. You can use a multiple-select option to decide which commerce categories this item will be assigned to, and we have a script that will automatically add or remove it from the commerce categories based on that selection.
Interested in the Commerce Category Select from Item solution? Contact us to learn more!
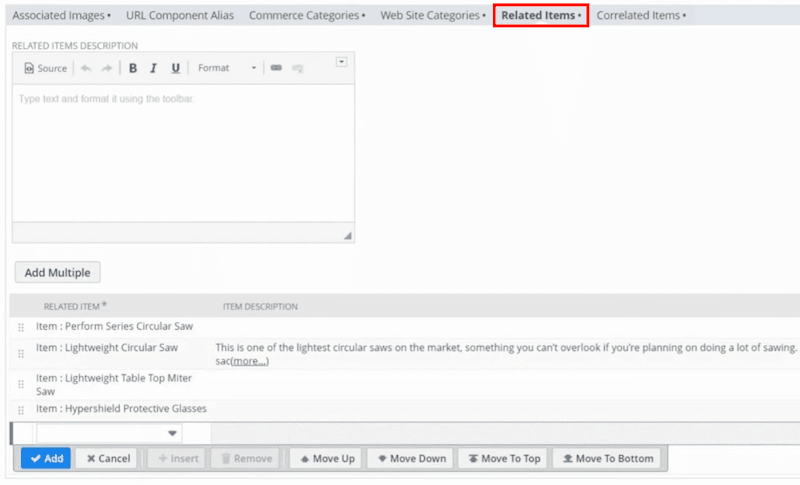
Related Items
Now let's go on to related items. There are a number of reasons to include a related items section on a PDP; it is important for upselling, it helps with internal backlinking throughout your website, and it's an easy way to add value-add content to a product detail page.

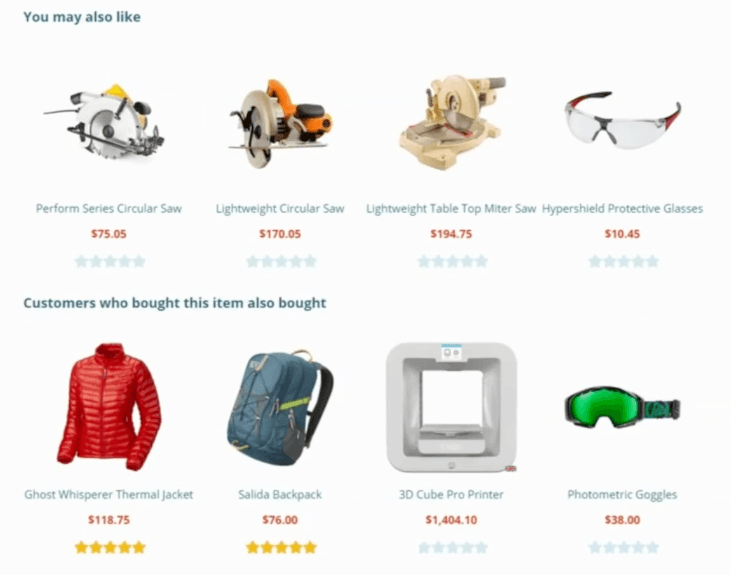
Related items that display on a given PDP are based on a manual selection on the item record, and you can also add these items through a CSV import. If we add more than 4 items, the related items section will automatically become a slider.
Note: If related items are not set to display on the website, then they won't show on the product detail page as related items either.

You can also choose to include a correlated items section. The items that display in this section on a given PDP are based on criteria like customer purchase history and what other customers who purchased this item also bought. Including this correlated items section is just one more way you can easily upsell and cross-sell products to customers who are already actively shopping on your site.
Well, that's it for now! Hopefully, this post gives you something to work with while trying to understand NetSuite and what it can do for your business!
Related Article: SuiteCommerce Minimum and Maximum Quantity Enforcement | NetSuite
Get stuck in a step during this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about SuiteCommerce or more specific questions about how our team can support your business as you implement NetSuite or SuiteCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite and SuiteCommerce projects, large or small!

We are a premium SuiteCommerce agency that creates powerful customer portals. Unlike our competitors, we have already solved your problems.
Tagged with Training