Below is a solution for redirecting to the results page of an already created saved search in NetSuite. This solution also allows you to dynamically edit the filters as needed to display the desired information in the saved search results.

Use Case Example: Deposit Records
Let's say a company wants to add a button to sales order records to create deposit records. Once the button is clicked, the script should redirect to a new deposit record page in edit mode.
However, if deposit records have already been created for the customer on the sales order, the script should redirect to the results page of a saved search in NetSuite, which will look for all the deposit records related to that customer.
Redirecting a Saved Search Page
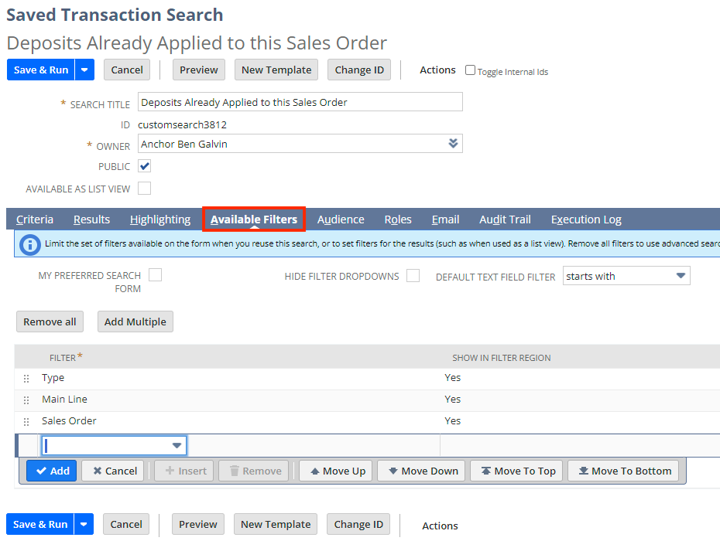
Step 1: Create your saved search and get the URL
The first step in redirecting a saved search page is to create the saved search and retrieve the URL. To do this, you will start by adding the fields you will be dynamically updating as available filters in the saved search and run the search.

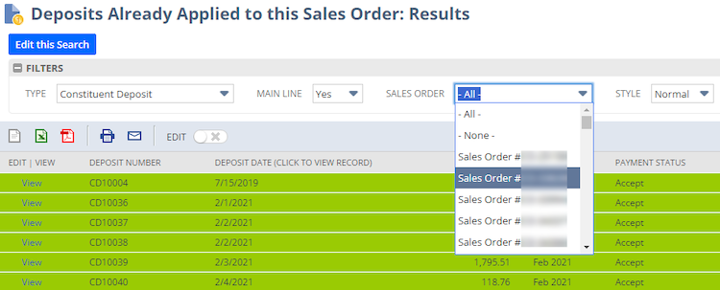
Next, sort the results by the desired field.

Finally, copy the URL from your browser window with the filters included.
Step 2: Add code for the redirect
In order to add code for the redirect, you will need to load and save the search to which you want to be redirected. This resets the search results, which timeout after a few minutes.
// resets the search result timeout for window.open
const customerdepositSearch = search.load({
id: 'customsearch3812'
});
customerdepositSearch.save();Finally, you will need to update the URL and Open the new window. You can edit the URL here. In this example, the sales order ID is being updated in the URL.
const relatedDepositUrl = 'https://0000000.app.netsuite.com/app/common/search/searchresults.nl?searchtype=Transaction&Transaction_TYPE=CustDep&Transaction_MAINLINE=T&Transaction_SALESORDER=' + soData.soId + '&style=REPORT&report=T&grid=&searchid=3887&sortcol=Transction_ORDTYPE9_raw&sortdir=ASC'; window.open(relatedDepositUrl);
Author: Colin Schmidt
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
