The Saved Search Progress Bar helps users to better manage tasks in their NetSuite environment. Check out the video below for a brief introduction to the NetSuite Saved Search Progress Bar, including different use cases, how to set up the progress bar, and even how to customize it!
NetSuite Saved Search Progress Bar Example
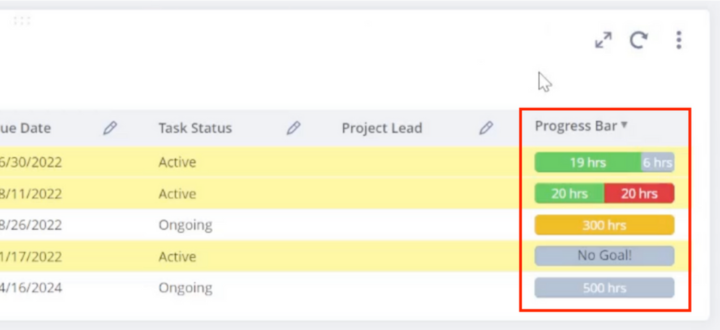
We have a few easy cases here where the NetSuite Saved Search Progress Bar will compare two variables and show you how close you are to achieving a goal. More specifically, it does this by comparing a single goal variable versus an incremental variable that is meant to achieve that goal. As you can see in the image below, the use case in our example here is tracking the number of hours dedicated to a particular task or project:

In this image, you will notice that we have included 5 project examples that highlight the functionality of the NetSuite Saved Search Progress Bar:
- In the first example line, we have a 25-hour goal with 19 hours of work put towards that goal so far. The progress bar performs a simple calculation and shows us that there are now 6 hours remaining for that task or project goal.
- In the second example line, we see that a goal of 20 hours was set for a project, but that goal has been exceeded by 20 hours. The progress bar highlights these over-budget hours so you can quickly identify projects that have gone over-budget
- The third example line shows us an ongoing project with no established goal, but which has had 300 hours of work put towards it. In this case, the progress bar keeps track of the hours but uses color to signal that a goal may still need to be set.
- The fourth example line shows a case in which no goal has been established, and no work has been done towards that goal. Note that as in the third line example, no goal has been set. But, since no progress has been made on this project yet, the progress bar simply shows "No Goal".
- The fifth and final example shows us a project with a 500-hour goal set, but no progress made towards that goal as of yet. Note that this is similar to the first line example, with the only difference being that no progress has been made towards the goal yet.
This same functionality can be applied to any situation where you have a goal and an incremental variable to achieve the goal. The colors and units can be customized to reflect the functionality you need.
Setting Up the Saved Search Progress Bar
Step 1: To set up this progress bar, the first thing you will have to do is create a Saved Search in NetSuite that compares a goal value to an incremental value.
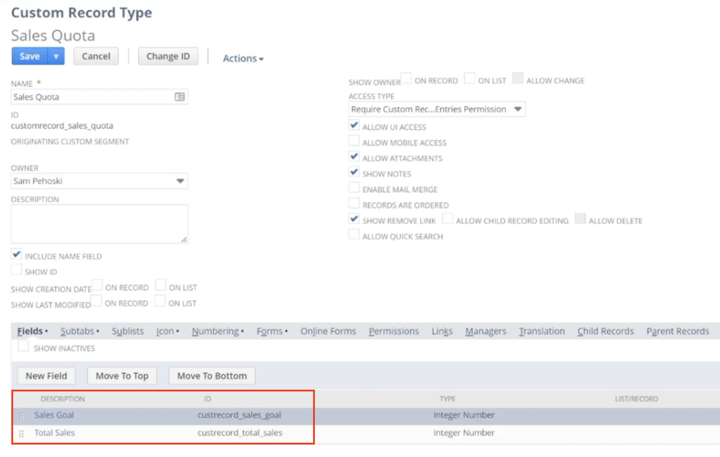
Step 2: Get the ID for your goal value from your custom record (or any other record that you want to compare).

Step 3: Next, open up the progress bar .sql code provided below. You will notice that the code file has 'x' and 'y' values in as placeholders. The 'y' value is the goal value and the 'x' value is the incremental value.
Step 4: Go through to each place where you see the 'y' placeholder value and replace it with the ID for your goal value.
Step 5: Go through to each place where you see the 'x' placeholder value and replace it with the ID for your incremental value.
Step 6: Copy your code.
Step 7: Open your Saved Search.

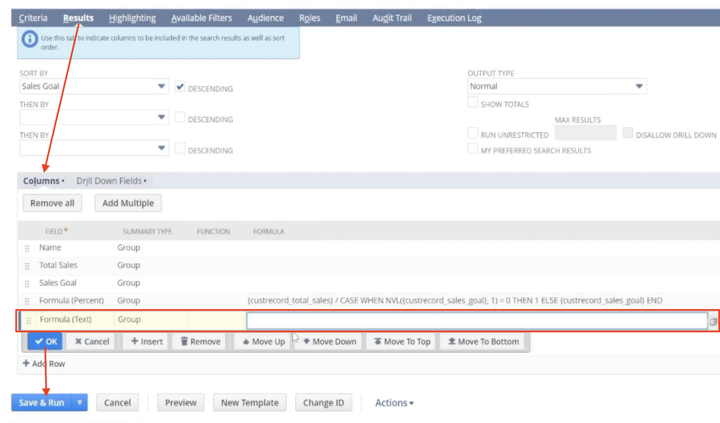
Step 8: Under the Results tab, on the Columns subtab, you will need to add a Formula (text) field and paste your code in as the formula. Remember to click OK to add the field to your saved search.
Step 9: Save and Run your Saved Search.
That's it! Your NetSuite Saved Search Progress Bar is all set up. But what if you want to customize the look and feel of the progress bar to better suit your particular use cases? There are plenty of ways you can customize the progress bar, but we're going to focus on two prominent features of the progress bar that almost everyone will want to customize... the colors and the unit labels.
Using Colors in the NetSuite Progress Bar
The meaning of the colors in the NetSuite Saved Search Progress Bar will be a bit different for each use case. But, the colors are always important and can be adjusted to better fit your needs. In the example we walked through above, the colors indicate the following:
- Green indicates progress towards a goal that falls within the budgeted time
- Grey with white text indicates remaining hours dedicated to a task with a set goal
- Red indicates hours that were over budget
- Yellow indicates that no goal has been set, but progress is already being made
- Grey with black text indicates that no goal has been set, and no progress has been made
However, let's say you want to track progress toward a fundraising goal, or employee volunteer hours... something where surpassing the goal is a good thing. You could customize the progress bar colors so that, for example:
- Green could indicate progress made towards the goal
- Grey could indicate progress that still needs to be made toward the goal
- Yellow/Gold could indicate when progress meets or surpasses the goal
Again these are very simple changes, but by using color well, you can have a big impact on how your team manages projects. Using these visual tools like color, you are taking information that's a bit abstract and making it more tangible for your team. This can add value to your project management since people are more likely to take appropriate action when the information they are given is more tangible.
Using Unit Labels in the NetSuite Progress Bar
You do not need to include unit labels on your saved search bar, but they are often nice to have.
Labels provide context and clarity around the metrics in your Saved Search Progress Bar, which can come in handy in a variety of cases. Let's say you're bringing someone new onto a project and you want them to reference the progress bar. Having the metrics labeled means that's one less thing you have to remember to explain them. When the metrics are labeled, the information in the Progress Bar makes sense even when the person looking at it has little to no other context for the information.
In the example above, we used hours as our example metric, and so we labeled our Progress Bar metrics with the abbreviation 'hrs'. However, these unit labels can be customized to say anything! For example, if you're tracking the number of toasters sold, you can change the label to 'toasters'. If you're tracking how much of a budget has been spent or committed, you could label the column 'dollars'.
To customize the labels on your Saved Search Progress Bar, simply follow the instructions outlined below.
Customizing the Saved Search Progress Bar
You'll notice through this article that we've included 3 versions of the NetSuite Saved Search Progress Bar Code, and each has its own purpose.
Primary Code File
The primary code file that you will want to work from is the .sql code for the Progress Bar. This is the file you use when you initially set up the Progress Bar, and we recommend making any future changes or customizations to the Progress Bar within this file.
Note: Remember that any time you make edits to your .sql code file, you will need to copy and paste the newly edited code into the saved search Formula (text) field over the top of what was previously there, and Save and Run the Saved Search again. Until you do, your customizations won't show up in your Progress Bar.
CSS.HTML File: Reference when Customizing Colors
At some point, you will likely want to change some of the HTML or CSS associated with the Progress Bar, for instance, if you would like to change some of the colors. When making changes involving HTML or CSS, you may want to reference the progress bar CSS.HTML file. This file is laid out in a concise and easily readable format where you can quickly view the CSS/HTML code that you would like to make changes to. (In the primary .sql file, it's a bit harder to read the HTML with the SQL in between it.) After referencing the CSS.HTML file, you will need to go in and make your changes in your actual SQL file.
.sql File with Comments: Reference when Customizing Labels
When you wish to customize unit labels, you can simply open the .sql Code with Comments, and look for the comments which identify the locations in the code where you can add your labels. When you have found the label locations, you can switch over to the plain .sql file, find those same locations in the code, and add in the unit labels.
NetSuite Saved Search Progress Bar .sql Code
Here is the .sql code for the Saved Search Progress Bar with placeholder variables 'x' and 'y':
- x = custom event time used
- y = estimated time override
'
<style>
.progress {
overflow: hidden;
height: 18px;
background-color: #adbdcf;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1)
}
[class*="progress-bar-"]{
height: 100%;
width: 0;
font-size: 11px;
line-height: 18px;
color: #fff;
text-align: center;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition: width .6s ease;
transition: width .6s ease
}
.progress-bar-undervalue {
float: left;
background-color: #5fc75e;
}
.progress-bar-overvalue {
background-color: #e03a3b;
float: right;
}
.progress-bar-no-goal {
float: left;
background-color: #F0B825;
}
.progress-bar-remaining {
float: right;
background-color: #adbdcf;
}
</style>
<div class="progress">
<div class="progress-bar-undervalue" style="width: ' ||
CASE
WHEN NVL({y}, 0) <= 0 OR NVL({x}, 0) <= 0
THEN '0'
ELSE TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} <= {y}
THEN TO_CHAR({x} / {y})
WHEN {x} > {y}
THEN TO_CHAR({y} / {x})
END
))
END ||
'%">' ||
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} <= {y}
THEN TO_CHAR({x})
WHEN {x} > {y}
THEN TO_CHAR({y})
END ||
'</div>
<div class="progress-bar-remaining" style="width: ' ||
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN '0'
WHEN {x} <= {y}
THEN TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} <= {y}
THEN TO_CHAR(
({y} - {x}) / {y})
ELSE '0'
END
))
ELSE '0'
END ||
'%">' ||
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} < {y}
THEN TO_CHAR({y} - {x})
ELSE ''
END ||
'</div>
<div class="progress-bar-overvalue" style="width: ' ||
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN '0'
ELSE TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} > {y}
THEN TO_CHAR((
{x} - {y}) / {x})
ELSE '0'
END
))
END ||
'%">' ||
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} > {y}
THEN TO_CHAR({x} - {y})
ELSE ''
END ||
'</div>
<div class="progress-bar-no-goal" style="width: ' ||
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) > 0
THEN '100'
ELSE '0'
END ||
'%">' ||
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) > 0
THEN TO_CHAR({x})
END ||
'</div>' ||
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) <= 0
THEN 'No Goal!'
END ||
'</div>
'.
NetSuite Progress Bar .sql Code with Comments
Here is the .sql code for the Saved Search Progress Bar with comments that can help you to more easily navigate and maximize your use of the code:
'
<style>
.progress {
overflow: hidden;
height: 18px;
background-color: #adbdcf;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1)
}
[class*="progress-bar-"]{
height: 100%;
width: 0;
font-size: 11px;
line-height: 18px;
color: #fff;
text-align: center;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition: width .6s ease;
transition: width .6s ease
}
.progress-bar-undervalue {
float: left;
background-color: #5fc75e;
}
.progress-bar-overvalue {
background-color: #e03a3b;
float: right;
}
.progress-bar-no-goal {
float: left;
background-color: #F0B825;
}
.progress-bar-remaining {
float: right;
background-color: #adbdcf;
}
</style>
<div class="progress">
<div class="progress-bar-undervalue" style="width: ' ||
/*y is the goal variable while x is the "moving" variable. x is expected to be
incremented to meet goal y.*/
/*This is determining the width of the green progress bar that displays for all
values x <= y.*/
CASE
/*Check that y and x both are not 0 or null.*/
WHEN NVL({y}, 0) <= 0 OR NVL({x}, 0) <= 0
THEN '0'
/*Convert x / y to a percentage.*/
ELSE TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} <= {y}
THEN TO_CHAR({x} / {y})
/*Be sure that we leave room for the overvalue bar if y > x.*/
WHEN {x} > {y}
/*Case-when statements in SQL must return a char so we convert
the numeric value using the TO_CHAR() method.*/
THEN TO_CHAR({y} / {x})
END
))
END ||
'%">' ||
/*Number that should display in the green bar.*/
CASE
/*Since we cannot assign variables in the version of SQL that we use, we
must perform a null check in each block that will use the values x and y.*/
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} <= {y}
THEN TO_CHAR({x}) /*Location to add units. */
WHEN {x} > {y}
THEN TO_CHAR({y}) /*Location to add units. */
END ||
'</div>
<div class="progress-bar-remaining" style="width: ' ||
/*Width for the grey remainder bar. (y-x)
This bar should display if the value x is less than the value y and
its width and value should be the inverse of the green progress bar.*/
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN '0'
WHEN {x} <= {y}
THEN TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} <= {y}
THEN TO_CHAR(
({y} - {x}) / {y})
ELSE '0'
END
))
ELSE '0'
END ||
'%">' ||
/*Number that should display in the remainder progress bar.*/
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} < {y}
THEN TO_CHAR({y} - {x}) /*Location to add units. */
ELSE ''
END ||
'</div>
<div class="progress-bar-overvalue" style="width: ' ||
/*Width for red overvalue progress bar.
This should display if the value x is greater than y.*/
CASE
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN '0'
ELSE TO_CHAR(100 * TO_NUMBER(
CASE
WHEN {x} > {y}
THEN TO_CHAR((
{x} - {y}) / {x})
ELSE '0'
END
))
END ||
'%">' ||
/*Number displayed in overvalue bar.
This should be the amount by which x is greater than y.*/
CASE
/*Null check.*/
WHEN NVL({y}, 0) <= 0 OR {x} IS NULL
THEN ''
WHEN {x} > {y}
THEN TO_CHAR({x} - {y}) /*Location to add units. */
ELSE ''
END ||
'</div>
<div class="progress-bar-no-goal" style="width: ' ||
/*This is the progress bar used if the value y is null or 0.
It behaves differently by displaying the value x on a yellow background.*/
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) > 0
THEN '100'
ELSE '0'
END ||
'%">' ||
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) > 0
THEN TO_CHAR({x}) /*Location to add units. */
END ||
'</div>' ||
/*If the values x and y are both null or 0, We display "No Goal!"
on a grey background.*/
CASE
WHEN NVL({y}, 0) <= 0 AND NVL({x}, 0) <= 0
THEN 'No Goal!'
END ||
'</div>
'.
NetSuite Progress Bar CSS.HTML Code
Here is the plain CSS/HTML code that helps you customize the visual aspects of the NetSuite Saved Search Progress Bar more easily without all the .sql code present:
<style>
.progress {
overflow: hidden;
height: 18px;
background-color: #ADBDCF;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1)
}
[class*="progress-bar-"]{
height: 100%;
width: 0;
font-size: 11px;
line-height: 18px;
color: #fff;
text-align: center;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
-webkit-transition: width .6s ease;
transition: width .6s ease
}
/*The undervalue bar isthe green bar used for all cases where the
used amount and the goal amount are > 0.*/
.progress-bar-undervalue {
float: left;
background-color: #5FC75E;
}
/*The remaining bar is the grey bar used for values where the used
amount is less than the goal amount.*/
.progress-bar-remaining {
float: right;
background-color: #ADBDCF;
}
/*The overvalue bar is used for cases where the amount used is larger
than the goal amount.*/
.progress-bar-overvalue {
background-color: #E03A3B;
float: right;
}
/*The no-goal bar is used for cases where the goal value is 0 or null.*/
.progress-bar-no-goal {
float: left;
background-color: #F0B825;
}
/**/
</style>
<!--HTML for the progress bars. This must be read as 'text' within the formula box.-->
<div class="progress">
<!--The width here is one thing that is edited by the sql formulas. -->
<div class="progress-bar-undervalue" style="width: 25%">
<!--This part contains the amount of field x that is <= field y. -->
</div>
<!--The width of the remaining bar (grey). -->
<div class="progress-bar-remaining" style="width: 25%">
<!--This section contains the amount by which x < y. -->
</div>
<!--The width of the overvalue bar (red). -->
<div class="progress-bar-overvalue" style="width: 25%">
<!--The amount by which x > y.-->
</div>
<!--Used for if field y is blank or 0.-->
<div class="progress-bar-no-goal" style="width: 25%">
<!--If field y is blank this will contain value x.-->
</div>
<!--If fields x and y are blank this contains "NO GOAL."-->
</div>Get stuck in a step during this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes there is a related feature to enable or field to fill out that we miss during the instructions. If this article didn't help you resolve the issue, please use the chat and let us know so that we can update this article!
Hopefully, this post gives you something to work with while trying to understand NetSuite and what it can do for your business. If you have any questions and want some free consulting advice, feel free to contact our team. Anchor Group is a certified NetSuite Partner, and our crew of consultants and developers is equipped to help with all kinds of NetSuite projects, large or small!
