If you’ve encountered the "component defined but never used" warning in Stencil when using a react component working with Grunt, you’re not alone. In this article, we’ll walk through this issue and provide a practical fix. At the end, you’ll have a clean build with zero unused component errors.
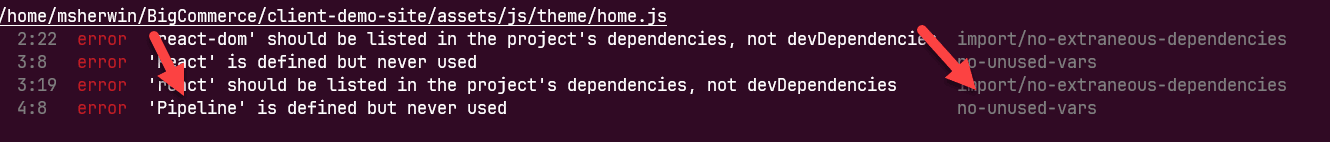
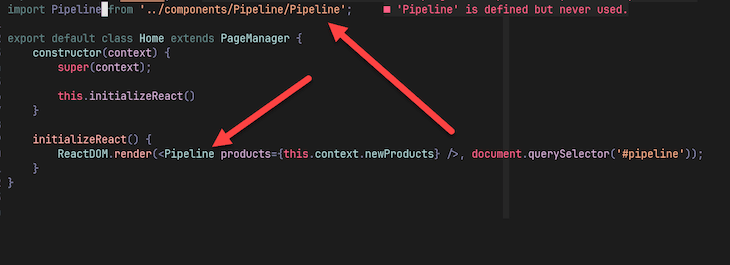
Error: Defined Grunt React Component Not Used
When running Grunt, you may encounter an unsolvable "defined but not used" error when defining and using a React component in the Stencil environment. This error is frustrating because you have defined and used the component, but the Grunt script won’t complete.

You are getting this error, but you are using the component correctly.

Resolving the Used Stencil ESLint Error
Step 1: Run the following in your terminal.
npm install --save-dev eslint-plugin-reactNote: If you get an upstream conflict error add the --legacy-peer-deps flag to the above npm install.
Step 2: Add the following to your .eslintrc file in the stencil project root directory.
'extends': [
'plugin:react/recommended'
]That's it, you should no longer be getting the error. Happy coding!
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
Related Article: End of the stream or document separator is expected
BigCommerce Certified Partner, Oracle NetSuite Alliance Partner
As a BigCommerce Certified Partner and an Oracle NetSuite Alliance Partner, Anchor Group is ready to handle BigCommerce and NetSuite projects alike! Whether you have one platform and are looking to integrate the other, are considering a full-scale implementation of both platforms, or need support with ongoing customization, our team is ready to answer any questions you might have! Get in touch!

Tagged with Troubleshooting
