
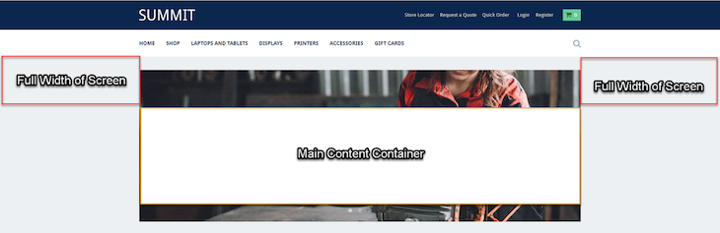
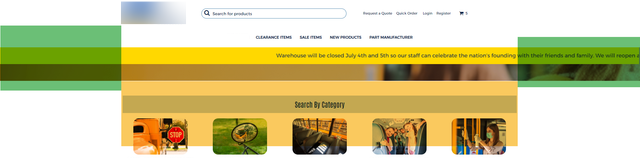
Often, elements on your website are the full width (Red Boxes) of the browser, and native SuiteCommerce sites add an “extend” container (Yellow box below) where most of the content is housed.

Below are the prerequisites for Site Management Tools (SMT) and the code to pull these elements to the full width of the browser.
Prerequisites for Using NetSuite SuiteCommerce SMT
The roles needed to access Site Management Tools are the Admin and Store Management Roles.
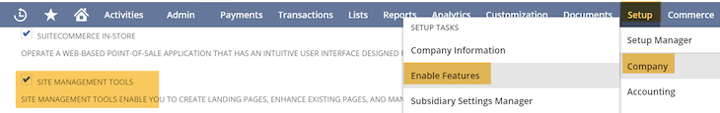
- Validate that the “Site Management Tools” feature is enabled. Navigate to Setup > Company > Enable Features – Web Presence Tab.

Setup > Company > Enable Features – Web Presence Tab
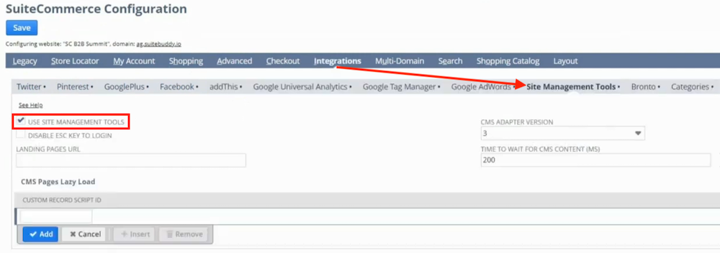
- In the Configuration Record, ensure that the “Use Site Management Tools” Checkbox is checked and the “Disable Esc Key to Login” is not checked.
- To navigate to the Configuration Record, click Commerce > Websites > Configuration.
- Select the Integrations tab and Site Management Tools subtab.

- Ensure that “Use Site Management Tools” is checked and “Disable Esc Key” to log in is Unchecked.
Code Solution

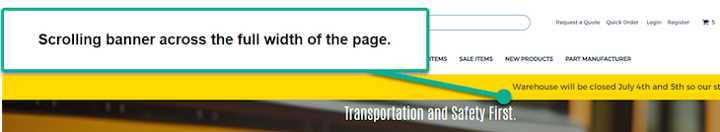
Desired Output
In this example case, we want the element underneath the Navigation Bar (185 px) and the full width of the browser (margin-left and width below). The class name is “Banner.”
Important Caveat: This solution is a band-aid fix for pages that will not be heavily utilized. Theme changes are always recommended for optimal performance.
div.banner {
margin-top:185px;
margin-left: calc(-0.055556 * (100% + 211px) - 304px);
width: 100%;Another important Caveat: This solution is best for desktop use and is NOT responsive to mobile or tab views. Contact the Anchor Group team for guiadance from a SuiteCommerce Theme developer.
- Margin-top = In this example, we wanted this banner element to fix the element under the navigation bar.
- Margin-left = This calculation takes the width (The Green Box + Orange Box + Green Box below) and subtracts the Main “extend” Container (Orange Box), and the final 304px is to fit the size of the screen. Please feel free to adjust this coefficient as you see fit.

- Width = 100% pulls the element to the full width
Note: This solution will not work in all instances and is not claimed to be the best practice. A SuiteCommerce theme developer can edit for a more robust solution. However, this patch is a “band-aid” solution that could suffice temporarily.
Author: KC Daniels
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about SuiteCommerce or more specific questions about how our team can support your business as you implement NetSuite or SuiteCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite and SuiteCommerce projects, large or small!

We are a premium SuiteCommerce agency that creates powerful customer portals. Unlike our competitors, we have already solved your problems.
