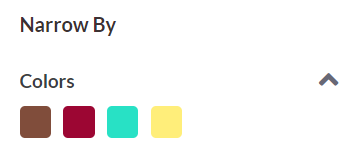
Facets are a great way to filter product searches or product listings to a list of items the user wants to see based on what they are looking for (i.e., size, color, etc.). The typical SuiteCommerce facet setup creates facets in a drop-down selection style. However, for colors, users often like to see the actual color they are selecting, similar to this:

Here's how to set up a color facet on SuiteCommerce that displays the colors themselves rather than written descriptions of the colors.
Step 1: Setting Up the Color Palettes
Go to Commerce > Websites > Configuration. Select the website and domain. Select the Layout subtab and the Color Palettes subtab.
Next, you will be modifying the rows on the Color Palettes subtab. Here is some information on each of the rows that you might find helpful in this process:
- Palette ID - defines which color palette the color will be listed in
- Color Name - how the color is labeled within the list
- Color Value - a hexadecimal number specifying the color that shows up in the facet
- Image Source - specify an image URL to use in place of a hexadecimal color value (note: great for patterns). It is recommended to use an image URL from your site’s ‘live hosting files’ area of the NetSuite File Cabinet - though you can use URLs from outside your website. File sizes should not exceed 100kb unless the image is displayed in larger ratios (i.e., higher than 200x200px). SuiteCommerce will most likely display it around 25x25px. Typical image file formats viewable on the web are .png, .jpg, .gif, and .webp
- Image Height & Width - Enter the dimensions (in pixels) of the image specified in the image source field. SuiteCommerce tends to display the facet image with the same dimension (around 25x25px) regardless of what is entered here, so these fields are more of an option.
Click Save
Step 3: Create a Custom List
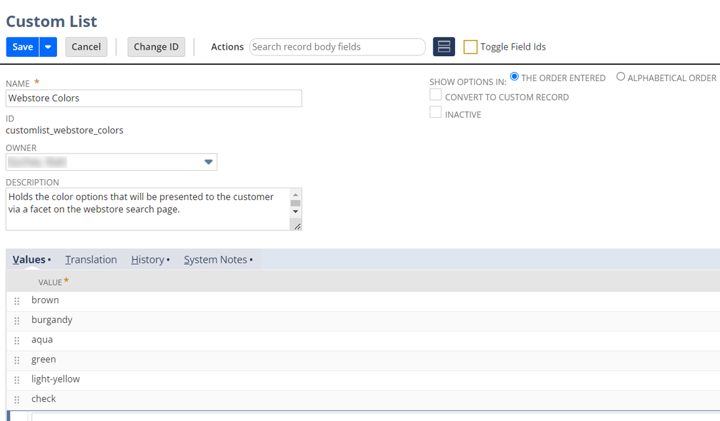
Create a custom list of the item colors to be referenced in a custom item field. It's important to ensure the colors used in this list exactly match the names used in the Color Name field from the previous step.

Screen when creating a custom list (Customizations > Lists, Records, & Fields > Lists)
Step 4: Create a Custom Item Field
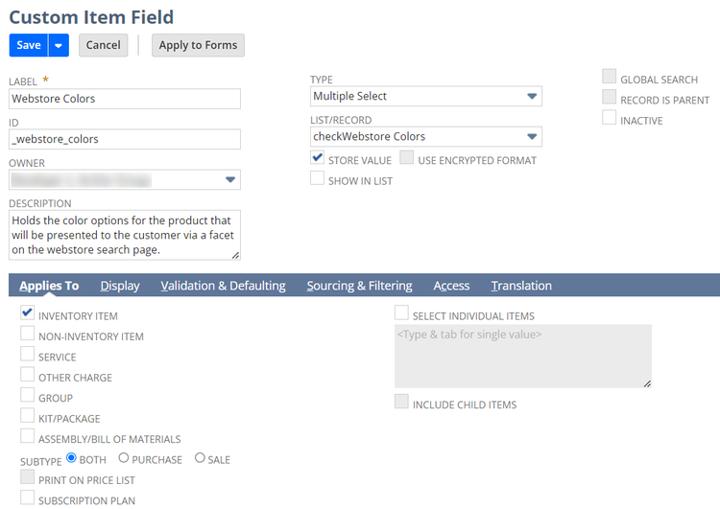
Create a custom item field that references the custom list created in the previous step.
It is recommended that this be a multi-select field, but a single-select field (aka list/record) also works depending on business needs.

Screen when creating a custom item field (Customizations > Lists, Records, & Fields > Item Fields)
Step 5: Adding the color facet to your webstore
Go back to Commerce > Websites > Configuration. Select the Shopping Catalog subtab and the Facets subtab.
- In the Item Field ID column, enter the field ID of the field that defines your item colors - created in step 8
- In the Name column, enter a name to label the facet as you want it to appear on the website
- Choose multi for the behavior if you want it to be a multi-select fact, or leave blank if you want it to be a single-select facet
- In the Template column, choose: facets_faceted_navigation_item_color.tpl
Note: this template is what determines how the facet appears on the website, choosing a different one will NOT display the colors as small squares/thumbnails
- In the Color Palette column, enter the palette ID desired from step 2 above.
- Choose the remaining facet options as desired.
Click Save, and that's it! You have successfully added the color palette facet to your SuiteCommerce website.
Author: Daniel Dobson
Got stuck on a step in this article?
We like to update our blogs and articles to make sure they help resolve any troubleshooting difficulties you are having. Sometimes, there is a related feature to enable or a field to fill out that we miss during the instructions. If this article didn't resolve the issue, please use the chat and let us know so that we can update this article!
Oracle NetSuite Alliance Partner & Commerce Partner
If you have general questions about SuiteCommerce or more specific questions about how our team can support your business as you implement NetSuite or SuiteCommerce, feel free to contact us anytime. Anchor Group is a certified Oracle NetSuite Alliance Partner and Commerce Partner equipped to handle all kinds of NetSuite and SuiteCommerce projects, large or small!

We are a premium SuiteCommerce agency that creates powerful customer portals. Unlike our competitors, we have already solved your problems.
